Hallo,
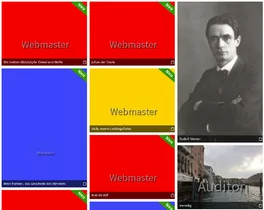
Wir sind begeistert von der Darstellung „Masonry“ und der Möglichkeit, die Vorschaubild-Grösse einstellen zu können. Eventuell haben wir noch ein Verständnisproblem. Wenn wir die Einstellung vornehmen „Sehr klein (120x120px)“ werden die Vorschaubilder quadratisch, aber doch relativ gross dargestellt. Die Bilder sind ziemlich unscharf.
Schalten wir um auf die Vorschaugrösse "Klein (240x180px) sind die Vorschaubilder auch relativ gross und unscharf.
Die übrigen Grössen ändern an der Darstellungsgrösse nichts, doch je höher wir einstellen, umso schärfer werden die Vorschaubilder. Ist es möglich, dass irgendwie die Dimensionen der Vorschaubilder eingestellt werden können? Wenn nicht, würden wir dies gerne als Wunsch deponieren. ![]()